ArexBouzas S.L. se ha comprometido a hacer accesible su sitio web, de conformidad con el criterio de accesibilidad del Programa Kit Digital, conforme a la norma UNE-EN 301 549:2022.
La presente declaración de accesibilidad se aplica al sitio web https://arexbouzas.com.
SITUACIÓN DE CUMPLIMIENTO
Las tecnologías web en las que se basa la conformidad de la accesibilidad del presente sitio son HTML5 , CSS , WAI-ARIA , DOM así como OTRAS tecnologías de la plataforma WordPress url: https://wordpress.org
Con motivo de lo anterior, este sitio web es PARCIALMENTE CONFORME, siendo los aspectos de accesibilidad con los que es conforme la presente web los siguientes puntos que presentamos en inglés en el original y traducidos al español:
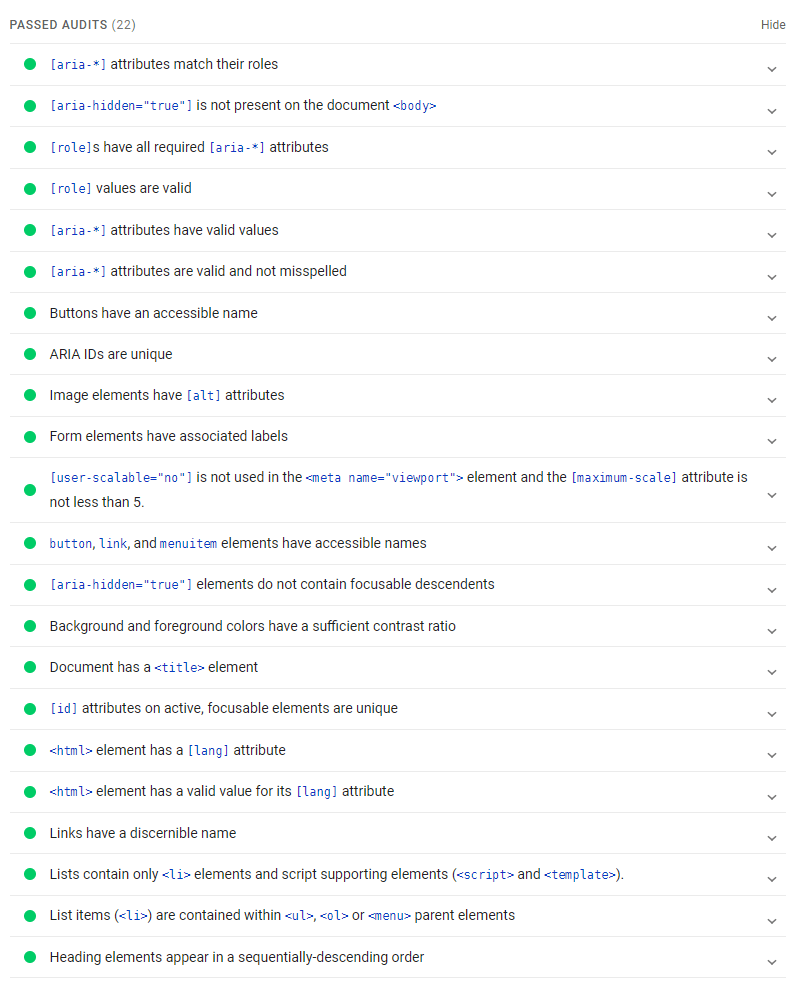
Auditorías aprobadas
- Los atributos [aria-] coinciden con sus roles [aria-hidden=»true»] no está presente en el documento «body» [role] tiene todos los atributos requeridos [aria-]
- Los valores [role] son válidos
- Los atributos [aria-] tienen valores válidos Los atributos [aria-] son válidos y no están mal escritos
- Los botones tienen un nombre accesible
- Los ID de ARIA son únicos
- Los elementos de imagen tienen atributos [alt]
- Los elementos de formulario tienen etiquetas asociadas
- [user-scalable=»no»] no se usa en el elemento meta name=»viewport» y el atributo [maximum-scale] no es inferior a 5.
- Los elementos de botón, enlace y elemento de menú tienen nombres accesibles
- Los elementos [aria-hidden=»true»] no contienen descendientes enfocables
- Los colores de fondo y de primer plano tienen una relación de contraste suficiente
- El documento tiene un elemento «title»
- Los atributos [id] en elementos activos y enfocables son únicos
- El elemento «html» tiene un atributo [lang]
- El elemento «html» tiene un valor válido para su atributo [lang]
- Los enlaces tienen un nombre discernible
- Las listas contienen solo elementos «li» y elementos de apoyo al script («script» y «template»).
- Los elementos de la lista («li») están contenidos dentro de los elementos principales «ul», «ol» o «menu»
- Los elementos de encabezado aparecen en orden secuencialmente descendente

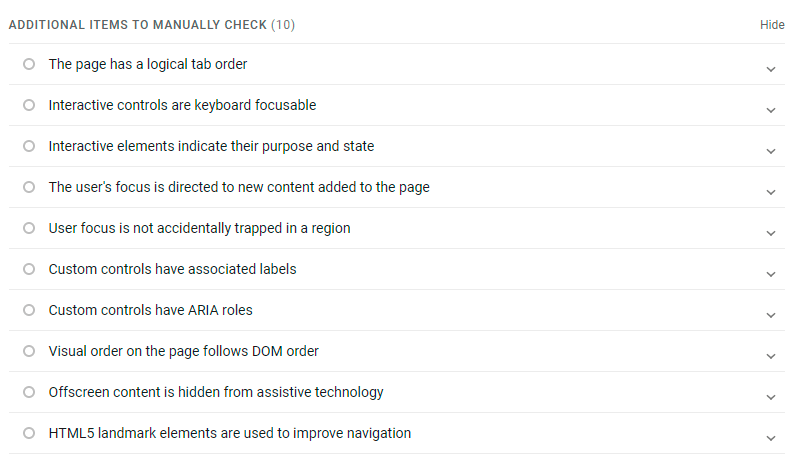
Comprobadas manualmente:
- La página tiene un orden de tabulación lógico.
- Los controles interactivos son enfocables desde el teclado
- Los elementos interactivos indican su propósito y estado
- El enfoque del usuario se dirige al nuevo contenido agregado a la página.
- El foco del usuario no queda atrapado accidentalmente en una región
- Los controles personalizados tienen etiquetas asociadas
- Los controles personalizados tienen roles ARIA
- El orden visual en la página sigue el orden DOM
- El contenido fuera de pantalla está oculto a la tecnología de asistencia
- Los elementos destacados de HTML5 se utilizan para mejorar la navegación

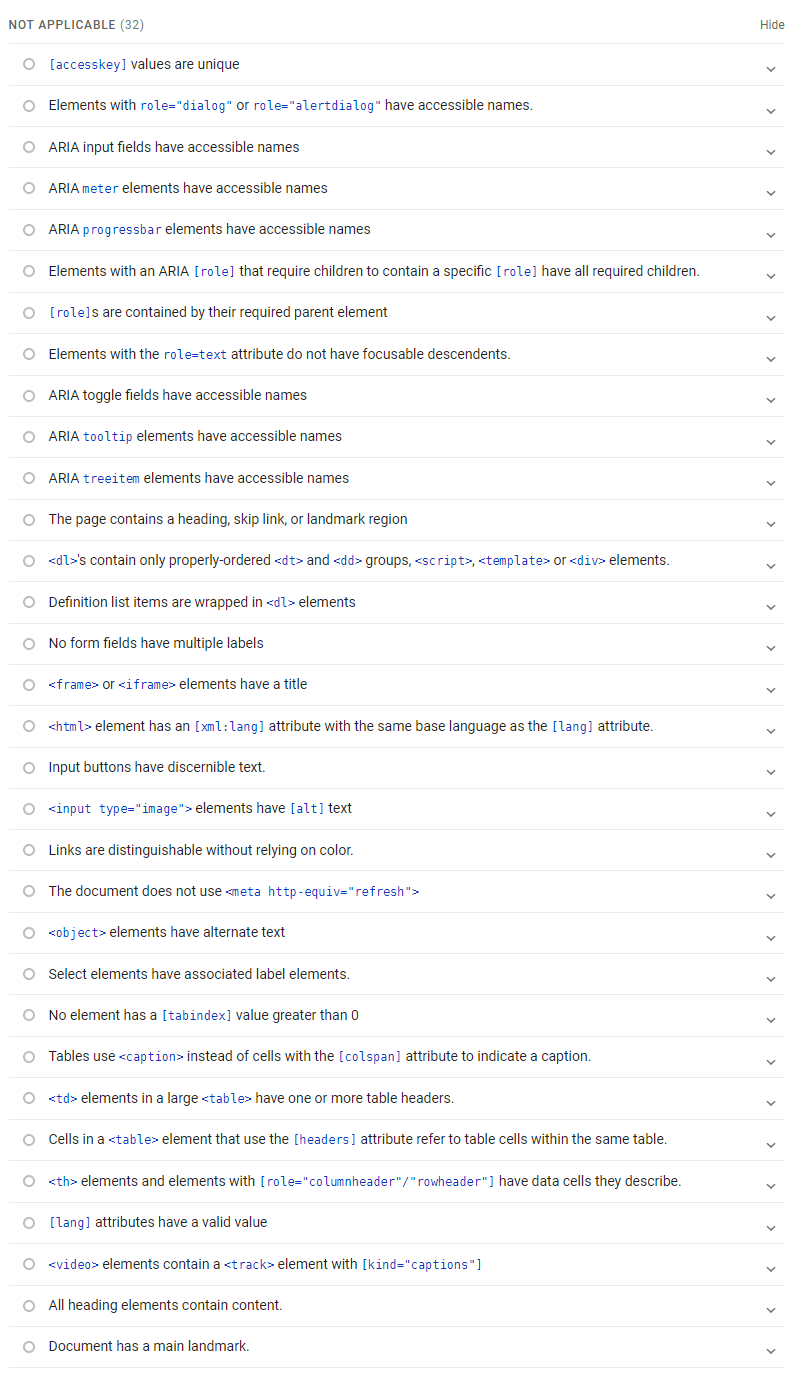
Criterios no aplicables o no conformes:
- Los valores de [clave de acceso] son únicos
- Los elementos con role=»dialog» o role=»alertdialog» tienen nombres accesibles.
- Los campos de entrada de ARIA tienen nombres accesibles
- Los elementos del medidor ARIA tienen nombres accesibles
- Los elementos de la barra de progreso de ARIA tienen nombres accesibles
- Los elementos con un [rol] ARIA que requieren que los elementos secundarios contengan un [rol] específico tienen todos los elementos secundarios requeridos.
- [role]s están contenidos por su elemento principal requerido
- Los elementos con el atributo role=text no tienen descendientes enfocables.
- Los campos de alternancia de ARIA tienen nombres accesibles
- Los elementos de información sobre herramientas de ARIA tienen nombres accesibles
- Los elementos ARIA treeitem tienen nombres accesibles
- La página contiene un encabezado, un enlace de salto o una región histórica
- Los «dl» contienen solo grupos «dt» y «dd» ordenados correctamente, elementos «script», «template» o «div».
- Los elementos de la lista de definición están envueltos en elementos «dl»
- Ningún campo de formulario tiene múltiples etiquetas
- Los elementos «frame» o «iframe» tienen un título
- El elemento «html» tiene un atributo [xml:lang] con el mismo idioma base que el atributo [lang].
- Los botones de entrada tienen texto discernible.
- Los elementos «input type=»image»» tienen texto [alt]
- Los enlaces se distinguen sin depender del color.
- El documento no utiliza «meta http-equiv=»refresh»»
- Los elementos «object» tienen texto alternativo
- Los elementos seleccionados tienen elementos de etiqueta asociados.
- Ningún elemento tiene un valor [tabindex] mayor que 0
- Las tablas usan «título» en lugar de celdas con el atributo [colspan] para indicar un título.
- Los elementos «td» en una «tabla» grande tienen uno o más encabezados de tabla.
- Las celdas en un elemento «table» que usan el atributo [headers] se refieren a celdas de tabla dentro de la misma tabla.
- Los elementos «th» y los elementos con [role=»columnheader»/»rowheader»] tienen celdas de datos que describen.
- [lang] los atributos tienen un valor válido
- Los elementos «video» contienen un elemento «track» con [kind=»captions»]
- Todos los elementos de encabezado contienen contenido.
- El documento tiene un hito principal.
PREPARACIÓN DE LA SIGUIENTE DECLARACIÓN DE ACCESIBILIDAD
La presente declaración fue preparada el 18 de julio de 2023.
El método empleado para preparar la declaración ha sido una autoevaluación llevada a cabo por la empresa Isla de Manacoa y la validación de las plataformas: Lighthouse 10.4.0 y https://www.achecks.org/ que emite el sello:
En este esfuerzo continuo en la eliminación de barreras, seguirán mejorando este sitio hasta alcanzar una accesibilidad y usabilidad óptimas para todos los usuarios.
La Declaración de Accesibilidad ha sido revisada y actualizada en julio de 2023.
OBSERVACIONES Y DATOS DE CONTACTO
Puede realizar comunicaciones sobre requisitos de accesibilidad UNE-EN 301549:2022 como por ejemplo:
- Informar sobre cualquier posible incumplimiento por parte de este sitio web
- Transmitir otras dificultades de acceso al contenido
- Formular cualquier otra consulta o sugerencia de mejora relativa a la accesibilidad del sitio web
A través del formulario de contacto de este sitio web o a través del número de teléfono (+34) 976 372 066.
Puede presentar:
- Queja relativa al cumplimiento de los requisitos del UNE-EN 301549:2022 o
- Solicitud de Información accesible relativa a:
- Contenidos que están excluidos del ámbito de aplicación del UNE-EN 301549:2022 según lo establecido por el artículo 3, apartado 4
- Contenidos que están exentos del cumplimiento de los requisitos de accesibilidad por imponer una carga desproporcionada.
En la Solicitud de información accesible, se debe concretar, con toda claridad, los hechos, razones y petición que permitan constatar que se trata de una solicitud razonable y legítima.
Las quejas y reclamaciones sobre información accesible se realizarán a través de la cuenta de correo, y serán recibidas y tratadas por el área administrativa de Arex Bouzas.
PROCEDIMIENTO DE APLICACIÓN
Si una vez realizada una solicitud de información accesible o queja, ésta hubiera sido desestimada, no se estuviera de acuerdo con la decisión adoptada, o la respuesta no cumpliera los requisitos contemplados en el artículo 12.5, la persona interesada podrá iniciar una reclamación. Igualmente se podrá iniciar una reclamación en el caso de que haya transcurrido el plazo de veinte días hábiles sin haber obtenido respuesta.
La reclamación puede ser presentada través de la Instancia Genérica de la Sede electrónica del Ministerio de Asuntos Económicos y Transformación Digital , así como en el resto de opciones recogidas en la Ley 39/ 2015, de 1 de octubre, del Procedimiento Administrativo Común de las Administraciones Públicas. Las reclamaciones serán recibidas y tratadas por la Subdirección General de Inspección de Servicios del Ministerio.
CONTENIDO OPCIONAL
Este portal esta diseñado para poder cambiar el tamaño del texto y el color, así como el fondo de la pagina mediante las opciones de configuración estándar de los navegadores.
Si desea cambiar el tamaño de letra del texto en los principales navegadores gráficos utilice los siguientes menús:
- Internet Explorer, Mozilla y Firefox: Ver > Tamaño del texto
- Opera: Ver > Zoom
- Safari: Ver > Hacer el texto mas grande
- Chrome: Controla la pagina actual > Tamaño del texto
- Para modificar el tamaño de todo en la pagina:
- Ctrl + + para aumentarlo
- Ctrl + – para disminuirlo
- Ctrl + 0 restaura el tamaño original del texto
- Si lo que quiere es anular la hoja de estilos o modificar el color del texto, puede consultar la pagina How to Change Text Size or Colors de la WAI, que se puede leer traducida al español en ¿Cómo cambiar el tamaño del texto o colores?